Gutenberg: The WordPress Post/PageBuilder
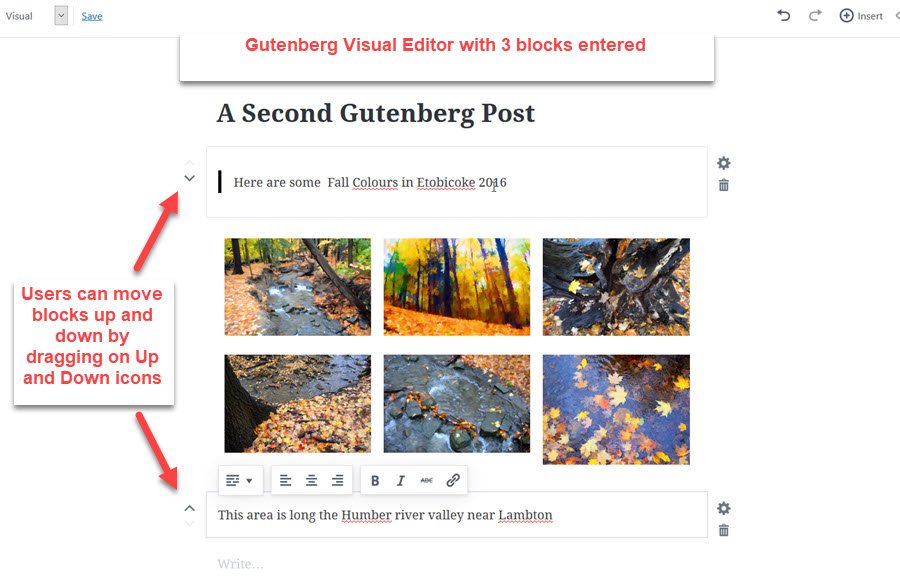
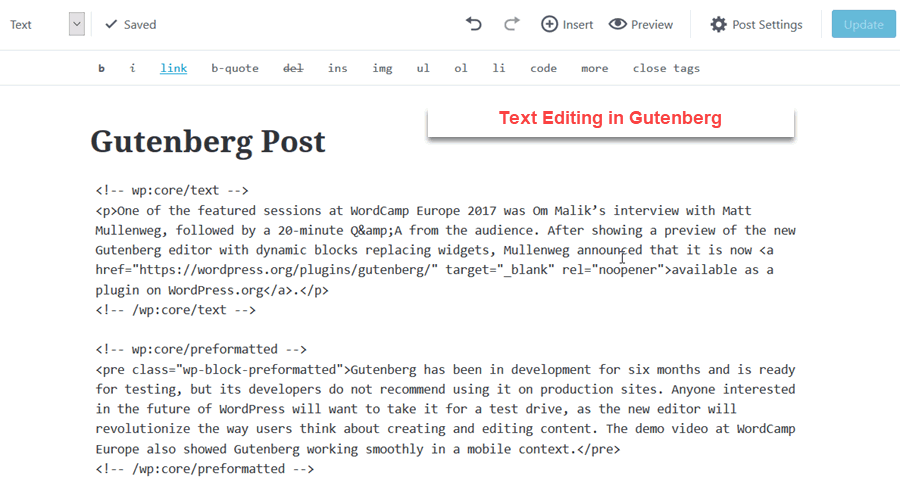
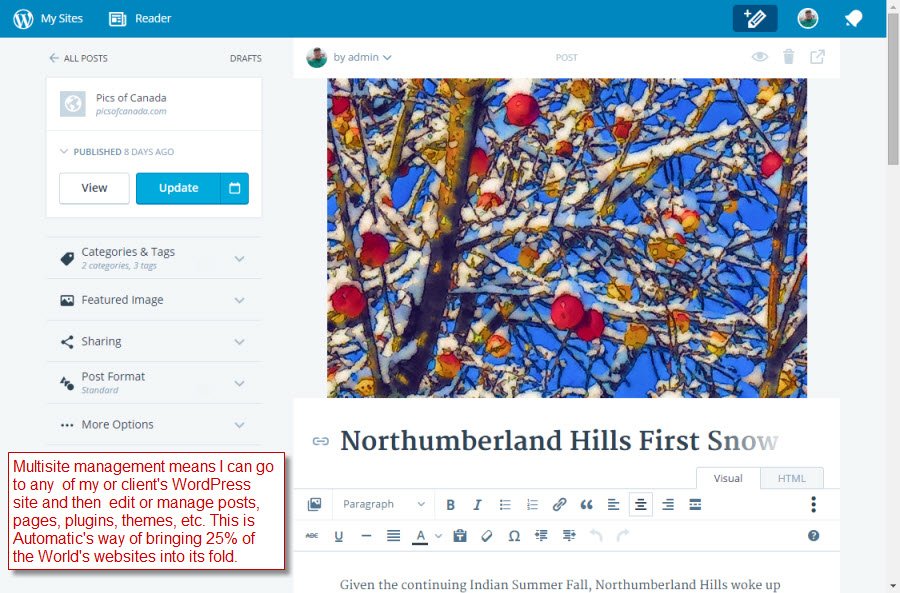
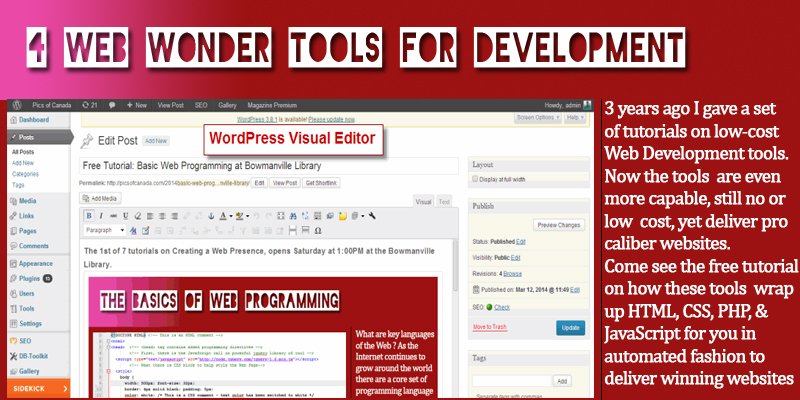
WPTavern has alerted readers to the first beta delivery of Gutenberg – the new Visual Block Editor for WordPress. Now do not confuse this with Project Gutenberg which is a eBook archival project. In fact Gutenberg is Automattic taking the WordPress Visual Editor to a new level well beyond the Tiny MCE and WP Edit […]
Gutenberg: The WordPress Post/PageBuilder Read More »